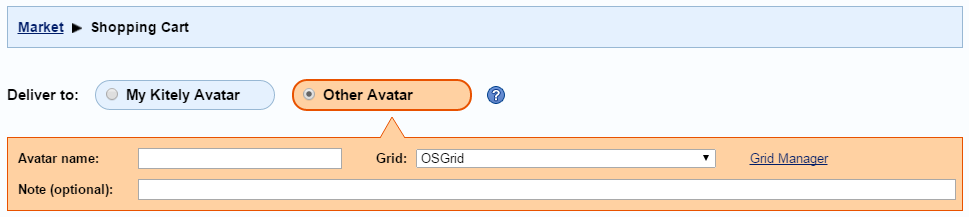
In order to deliver items to an avatar that belongs to a grid other than Kitely you need to select the Other Avatar Deliver To option in your marketplace shopping cart and then select the grid the user belongs to.
Only a few widely-used grids are predefined options in this grid list. All other grids need to be added manually by the shopper using the Grid Manager (you can see the link to the Grid Manager in the screenshot above).
Automatically Adding a Grid as a Delivery Option
In order to make adding a custom grid easier, grid managers can create a link that automatically adds a custom grid to their user’s grids list. This is done by adding a parameter called “grid” to the URL. When our system sees this parameter, it finds the specified grid; adds it to the user’s grids list; and makes it the currently-selected grid. The value of this parameter is the grid’s Grid URI (sometimes called the Home URI).
For example, suppose you want to buy items for your avatar in the OpenSimulator Community Conference grid. The following link will define the OpenSimulator Community Conference grid as a delivery option in your Kitely Market shopping cart: https://www.kitely.com/market/cart?grid=cc.opensimulator.org:8002
This link will work even if you’re not logged-in yet, and even if you haven’t signed-up for a Kitely account (The grid will be added to your grids list once you login and/or signup.)
We created an image that grid owners can use in order to help their users access Kitely Market (click to view it then save the full resolution image to your computer):
To use this image, first open it in an image editing program and add your grid’s logo at the bottom. If you don’t have a grid logo then you can add your grid name as text. If you do that, and you want your grid name to appear similar to the rest of the text in this image, then use this font: typeface Meiryo; regular; size 18px or more; color #082e6c. If you don’t have the Meiryo font then use whatever else looks similar, e.g. Helvetica.
Once you’ve finished preparing the image, upload it to your website. Then, add a link in your website to Kitely Market, using the special URL that adds your grid to the user’s grids list. For example (replace YOURGRID.EXAMPLE.COM:8002 with your real Grid URI):
<a href="https://www.kitely.com/market?grid=YOURGRID.EXAMPLE.COM:8002"><img src="kitely-market-metaverse-marketplace.png" title="Kitely Market" width="200" height="200"></a>
Please note that this will only work if your grid is already verified for use with Kitely Market.